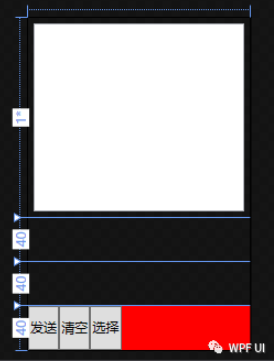
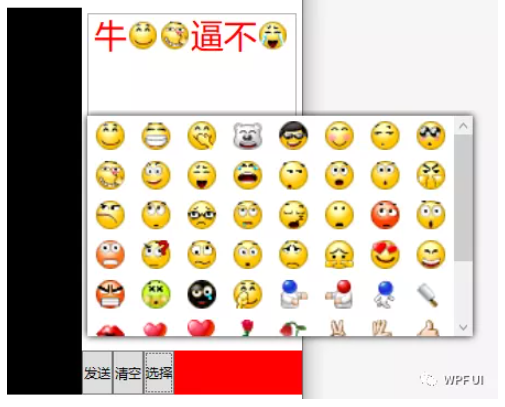
由于最近要做聊天系统,我这用1天时间,搞了个输入表情的控件,现在只是Demo,效果如下
把代码粘出来留着备份 吧,反正也不一定用的到,大家看看吧,有兴趣的可以测试看看喽

InputImageBox.xaml:
<UserControl x:Class="wpfvlc_test.InputImageBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wpfvlc_test"
mc:Ignorable="d"
Name="inputImageBox"
d:DesignHeight="300" d:DesignWidth="200">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<RichTextBox x:Name="richText" Grid.Column="1" FontSize="30" Margin="5" Foreground="Red">
<FlowDocument>
</FlowDocument>
</RichTextBox>
<TextBlock Grid.Row="1" FontSize="12" VerticalAlignment="Center" HorizontalAlignment="Center" Text="{Binding Msg,ElementName=inputImageBox}"/>
<local:FTextBlock Grid.Row="2" FontSize="12" VerticalAlignment="Center" HorizontalAlignment="Center" Text="{Binding Msg,ElementName=inputImageBox}"/>
<StackPanel Grid.Row="3" Orientation="Horizontal" Background="Red">
<!--<Button x:Name="send" Content="添加" Click="send_Click"/>-->
<Button x:Name="send1" Content="发送" Click="get_Click"/>
<Button x:Name="clear" Content="清空" Click="clear_click"/>
<Popup x:Name="pop" StaysOpen="False" Placement="Top" AllowsTransparency="True">
<Grid >
<Border Margin="0,0,8,8">
<Border.Effect>
<DropShadowEffect Color="Black" ShadowDepth="0" BlurRadius="10"/>
</Border.Effect>
<local:EmojiSelector x:Name="selector" Margin="5"/>
</Border>
</Grid>
</Popup>
<Button x:Name="open" Content="选择" Click="Open"/>
</StackPanel>
</Grid>
</UserControl>
代码太多,就不贴出来了,想看代码的,可以到git上看
地址:https://github.com/gxygit/WpfTemplate
比较丑哈哈,样式都没写,但是功能实现喽

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容