Menu菜单,在软件中使用率很高的一个控件。包含具有层级关系的一个或多个MenuItem作为子菜单。
今天就来分享一个定义的菜单样式。
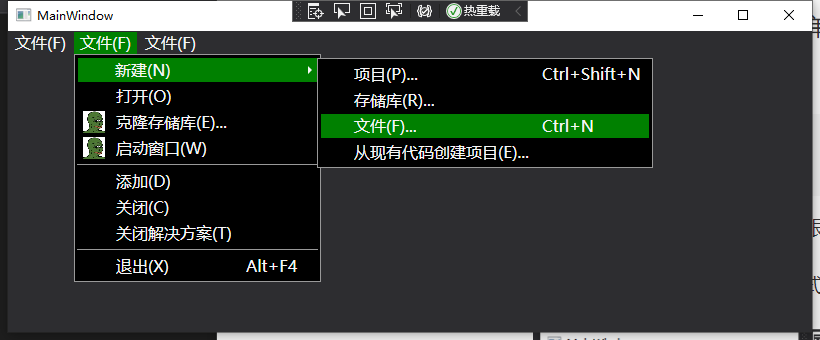
看一下效果图:

下面就来看看代码:
本次代码,全部都在MainWindow.xaml内:
<Window x:Class="wpfcore.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpfcore"
xmlns:controls="http://metro.mahapps.com/winfx/xaml/controls"
mc:Ignorable="d"
Background="#2D2D30"
UseLayoutRounding="True"
Title="MainWindow" Width="820" Height="340">
<Window.Resources>
<Style x:Key="sep" TargetType="{x:Type Separator}">
<Setter Property="Margin" Value="0,3" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Separator}">
<Border Height="1" BorderThickness="1" BorderBrush="#999999" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type MenuItem}">
<Setter Property="Foreground" Value="{Binding Path=Foreground, RelativeSource={RelativeSource AncestorType={x:Type Menu}}}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type MenuItem}">
<Border x:Name="Border" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColIcon" Width="Auto" SharedSizeGroup="MenuItemIconColumnGroup"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="MenuTextColumnGroup"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="MenuItemIGTColumnGroup"/>
<ColumnDefinition x:Name="ColNext" Width="auto"/>
</Grid.ColumnDefinitions>
<ContentPresenter Grid.Column="0"
Margin="5 0"
x:Name="Icon"
VerticalAlignment="Center"
ContentSource="Icon"/>
<Grid Grid.Column="0"
Visibility="Hidden"
Margin="5 0"
x:Name="GlyphPanel"
VerticalAlignment="Center">
<Viewbox VerticalAlignment="Center" FlowDirection="LeftToRight" Width="18" Height="18">
<Path Fill="{TemplateBinding Foreground}" Data="M422.36247 839.786465c-13.320377 13.421684-34.909068 13.421684-48.126091 0l-10.69355-10.800997 0 0-11.398608-11.502985-50.145074-50.544163c-0.097214-0.201591 0-0.500397-0.201591-0.604774L72.380494 533.085224c-13.320377-13.421684-13.320377-35.218106 0-48.535413l72.132854-72.842005c13.319353-13.408381 34.907021-13.408381 48.224328 0l205.814506 209.252815L831.363631 184.208419c13.218046-13.414521 34.806737-13.414521 48.124044 0l72.134901 72.842005c13.317307 13.408381 13.317307 35.113729 0 48.52211L422.36247 839.786465 422.36247 839.786465z"/>
</Viewbox>
</Grid>
<ContentPresenter Grid.Column="1"
Margin="{TemplateBinding Padding}"
x:Name="HeaderHost"
VerticalAlignment="Center"
RecognizesAccessKey="True"
ContentSource="Header"/>
<ContentPresenter Grid.Column="2"
Margin="8 0"
x:Name="IGTHost"
ContentSource="InputGestureText"
VerticalAlignment="Center"/>
<Grid Grid.Column="3" Margin="5 0" x:Name="ArrowPanel" VerticalAlignment="Center">
<Path x:Name="ArrowPanelPath" HorizontalAlignment="Right" VerticalAlignment="Center" Fill="{TemplateBinding Foreground}" Data="M0,0 L0,8 L4,4 z"/>
</Grid>
<Popup IsOpen="{Binding Path=IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}"
Placement="Right"
x:Name="SubMenuPopup"
Focusable="false">
<Border x:Name="SubMenuBorder" BorderBrush="#999999" BorderThickness="1" Padding="2,2,2,2">
<Grid x:Name="SubMenu" Grid.IsSharedSizeScope="True">
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle"/>
</Grid>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Role" Value="TopLevelHeader">
<Setter Property="Padding" Value="6 1"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Placement" Value="Bottom" TargetName="SubMenuPopup"/>
<Setter Property="MinWidth" Value="0" TargetName="ColIcon"/>
<Setter Property="Width" Value="Auto" TargetName="ColNext"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="Icon"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="GlyphPanel"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="IGTHost"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="ArrowPanel"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="true">
<Setter Property="Background" Value="Green" TargetName="Border"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="True"/>
<Condition Property="Role" Value="TopLevelHeader"/>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="Green" TargetName="Border"/>
</MultiTrigger.Setters>
</MultiTrigger>
<Trigger Property="Role" Value="TopLevelItem">
<Setter Property="Padding" Value="6 1"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="ArrowPanel"/>
</Trigger>
<Trigger Property="Role" Value="SubmenuHeader">
<Setter Property="Padding" Value="5 2"/>
</Trigger>
<Trigger Property="Role" Value="SubmenuItem">
<Setter Property="Padding" Value="5 2"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="ArrowPanel"/>
</Trigger>
<Trigger Property="Icon" Value="{x:Null}">
<Setter Property="Visibility" Value="Collapsed" TargetName="Icon"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Visibility" Value="Visible" TargetName="GlyphPanel"/>
<Setter Property="Visibility" Value="Collapsed" TargetName="Icon"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="LightGray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Image x:Key="icon" x:Shared="False" Width="22" Height="22" Source="/icon.jpg" />
</Window.Resources>
<Grid>
<Menu HorizontalAlignment="Left" VerticalAlignment="Top"
FontSize="16" Foreground="#F6F6F6" Background="Transparent">
<MenuItem Header="文件(F)">
<MenuItem Header="新建(N)">
<MenuItem Header="项目(P)..." InputGestureText="Ctrl+Shift+N"/>
<MenuItem Header="存储库(R)..."/>
<MenuItem Header="文件(F)..." InputGestureText="Ctrl+N"/>
<MenuItem Header="从现有代码创建项目(E)..."/>
</MenuItem>
<MenuItem Header="打开(O)"/>
<MenuItem Header="克隆存储库(E)..." Icon="{StaticResource icon}"/>
<MenuItem Header="启动窗口(W)" Icon="{StaticResource icon}"/>
<Separator Style="{StaticResource sep}"/>
<MenuItem Header="添加(D)"/>
<MenuItem Header="关闭(C)"/>
<MenuItem Header="关闭解决方案(T)"/>
<Separator Style="{StaticResource sep}"/>
<MenuItem Header="退出(X)" InputGestureText="Alt+F4"/>
</MenuItem>
<MenuItem Header="文件(F)">
<MenuItem Header="新建(N)">
<MenuItem Header="项目(P)..." InputGestureText="Ctrl+Shift+N"/>
<MenuItem Header="存储库(R)..."/>
<MenuItem Header="文件(F)..." InputGestureText="Ctrl+N"/>
<MenuItem Header="从现有代码创建项目(E)..."/>
</MenuItem>
<MenuItem Header="打开(O)"/>
<MenuItem Header="克隆存储库(E)..." Icon="{StaticResource icon}"/>
<MenuItem Header="启动窗口(W)" Icon="{StaticResource icon}"/>
<Separator Style="{StaticResource sep}"/>
<MenuItem Header="添加(D)"/>
<MenuItem Header="关闭(C)"/>
<MenuItem Header="关闭解决方案(T)"/>
<Separator Style="{StaticResource sep}"/>
<MenuItem Header="退出(X)" InputGestureText="Alt+F4"/>
</MenuItem>
<MenuItem Header="文件(F)">
<MenuItem Header="新建(N)">
<MenuItem Header="项目(P)..." InputGestureText="Ctrl+Shift+N"/>
<MenuItem Header="存储库(R)..."/>
<MenuItem Header="文件(F)..." InputGestureText="Ctrl+N"/>
<MenuItem Header="从现有代码创建项目(E)..."/>
</MenuItem>
<MenuItem Header="打开(O)"/>
<MenuItem Header="克隆存储库(E)..." Icon="{StaticResource icon}"/>
<MenuItem Header="启动窗口(W)" Icon="{StaticResource icon}"/>
<Separator Style="{StaticResource sep}"/>
<MenuItem Header="添加(D)"/>
<MenuItem Header="关闭(C)"/>
<MenuItem Header="关闭解决方案(T)"/>
<Separator Style="{StaticResource sep}"/>
<MenuItem Header="退出(X)" InputGestureText="Alt+F4"/>
</MenuItem>
</Menu>
</Grid>
</Window>ok,以上代码直接CV就能用喽。。。
结束。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容