Slider 滑动条 是个在软件中经常使用的控件,但wpf自带的slider样式不是很好看,使用的时候,往往不能满足界面需要,今天就从头开始,优化一下slider的样式。
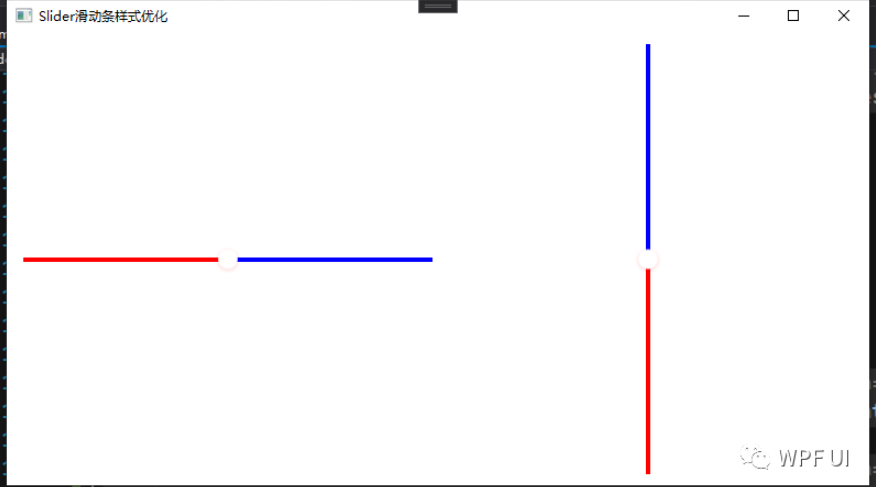
先来看一下最终效果:

当然,红色和蓝色的搭配并不是很合适,我这里使用这两个颜色,是为了显眼,你可以将样式中的红色,蓝色改成自己需要的颜色,修改的地方在代码里都有注释的。
直接看优化后的样式,全部xaml代码:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WxDemo"
x:Class="WxDemo.SliderDemo"
mc:Ignorable="d"
Title="Slider滑动条样式优化" Height="450" Width="800">
<Window.Resources>
<Style x:Key="RepeatButtonTransparent" TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="SliderThumb" TargetType="{x:Type Thumb}">
<Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
<!--下面这个白色是滑块的颜色-->
<Border x:Name="grip" BorderThickness="0"
Background="White" Width="18" Height="18" CornerRadius="9" SnapsToDevicePixels="True"
UseLayoutRounding="True" VerticalAlignment="Center">
<Border.Effect>
<!--滑块的边框颜色-->
<DropShadowEffect BlurRadius="5" ShadowDepth="1" Direction="270" Color="Red" Opacity="0.2" RenderingBias="Performance" />
</Border.Effect>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Effect" >
<Setter.Value>
<!--拖动滑块时效果-->
<DropShadowEffect BlurRadius="8" ShadowDepth="1.5" Direction="270" Color="Red" Opacity="0.2" RenderingBias="Performance" />
</Setter.Value>
</Setter>
</Trigger>
<EventTrigger RoutedEvent="PreviewMouseLeftButtonDown">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation To="2" Duration="0:0:0.1" Storyboard.TargetName="grip" Storyboard.TargetProperty="BorderThickness" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="PreviewMouseLeftButtonUp">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation To="0" Duration="0:0:0.1" Storyboard.TargetName="grip" Storyboard.TargetProperty="BorderThickness" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!--水平时的样式 -->
<ControlTemplate x:Key="SliderHorizontal" TargetType="{x:Type Slider}">
<Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="4" Margin="0,0,0,2" Placement="Top" Grid.Row="0" Visibility="Collapsed"/>
<TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="4" Margin="0,2,0,0" Placement="Bottom" Grid.Row="2" Visibility="Collapsed"/>
<Border x:Name="TrackBackground" BorderThickness="0" Background="Gray" Height="4.0" Margin="5,0"
Grid.Row="1" VerticalAlignment="center">
<Canvas Margin="-6,-1">
<!--这个颜色我也不知道是什么颜色。。。。-->
<Rectangle x:Name="PART_SelectionRange" Fill="OrangeRed" Height="2" Visibility="Visible"/>
</Canvas>
</Border>
<Track x:Name="PART_Track" Grid.Row="1">
<Track.DecreaseRepeatButton>
<!--比当前值小的部分的颜色-->
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Background="Red" Height="4"
Style="{StaticResource RepeatButtonTransparent}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<!--比当前值大的部分的颜色-->
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Background="Blue" Height="4"
Style="{StaticResource RepeatButtonTransparent}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Focusable="False" OverridesDefaultStyle="True" Margin="-9 0"
Template="{StaticResource SliderThumb}"
VerticalAlignment="Center" />
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="TickPlacement" Value="TopLeft">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
</Trigger>
<Trigger Property="TickPlacement" Value="BottomRight">
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="TickPlacement" Value="Both">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
<Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!--竖直时的样式 -->
<ControlTemplate x:Key="SliderVertical" TargetType="{x:Type Slider}">
<Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="{TemplateBinding MinWidth}" Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TickBar x:Name="TopTick" Grid.Column="0" Fill="{TemplateBinding Foreground}" Margin="0,0,2,0" Placement="Left" Visibility="Collapsed" Width="4"/>
<TickBar x:Name="BottomTick" Grid.Column="2" Fill="{TemplateBinding Foreground}" Margin="2,0,0,0" Placement="Right" Visibility="Collapsed" Width="4"/>
<Border x:Name="TrackBackground" BorderThickness="0" Background="Gray"
Grid.Column="1" HorizontalAlignment="center"
Margin="0,5" Width="4.0">
<Canvas Margin="-1,-6">
<Rectangle x:Name="PART_SelectionRange" Fill="OrangeRed" Visibility="Hidden" Width="2"/>
</Canvas>
</Border>
<Track x:Name="PART_Track" Grid.Column="1">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Width="4" Background="Red" Style="{StaticResource RepeatButtonTransparent}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Width="4" Background="Blue" Style="{StaticResource RepeatButtonTransparent}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Focusable="False" OverridesDefaultStyle="True" Margin="0 -9"
Template="{StaticResource SliderThumb}" VerticalAlignment="Top"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="TickPlacement" Value="TopLeft">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
</Trigger>
<Trigger Property="TickPlacement" Value="BottomRight">
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="TickPlacement" Value="Both">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
<Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="SliderStyle1" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="Template" Value="{StaticResource SliderHorizontal}"/>
<Style.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="Template" Value="{StaticResource SliderVertical}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Slider Value="50" Minimum="0" Maximum="100" Grid.Column="0"
IsSelectionRangeEnabled="True" VerticalAlignment="Center" Margin="5" Style="{DynamicResource SliderStyle1}"/>
<Slider Value="50" Minimum="0" Maximum="100" Orientation="Vertical" Grid.Column="1"
IsSelectionRangeEnabled="True" HorizontalAlignment="Center" Style="{DynamicResource SliderStyle1}"/>
</Grid>
</Window>基本满足需要了,其它的优化就看各自需求了。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容