
软件中经常有各种弹出框,各式各样,各种提示框,每个都做一个window又感觉不好,今天就封装一下它。实现功能是:只要继承自contentControl的类,都能new Content().ShowDialog();这样弹出。
本次仅为了实现功能,做了个demo,未优化样式,勿喷哦。
主要思路就是做一个dialog内容的容器,后面再定义各样弹框,只需要写内容就可以了。使用起来比较方便。
下面直接看代码:
新建一个DialogWindow窗口,容纳所有弹出的内容:
<Window x:Class="WpfDemo.DialogWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ctl="clr-namespace:wpfDemo"
Height="360.1" Width="505"
Title="DialogWindow"
SizeToContent="WidthAndHeight"
>
<ContentControl Content="{Binding Content}"/>
</Window>public partial class DialogWindow : Window
{
private DialogWindowViewModel model;
public DialogWindowViewModel Model
{
get { return model; }
set { model = value;
this.DataContext = model;
}
}
public DialogWindow()
{
InitializeComponent();
}
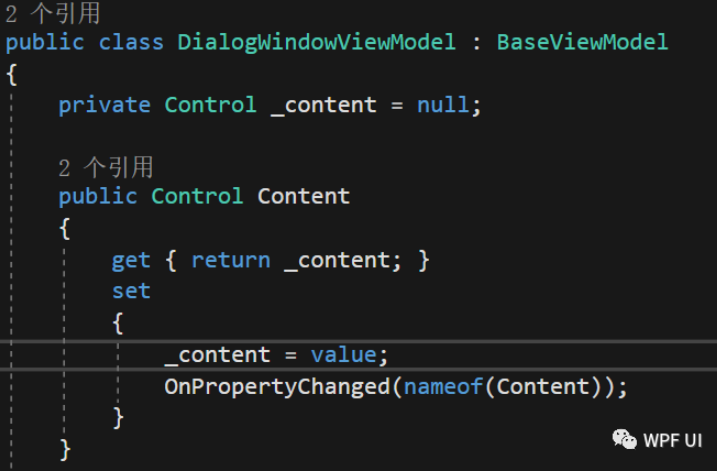
}再看DialogWindowViewModel:

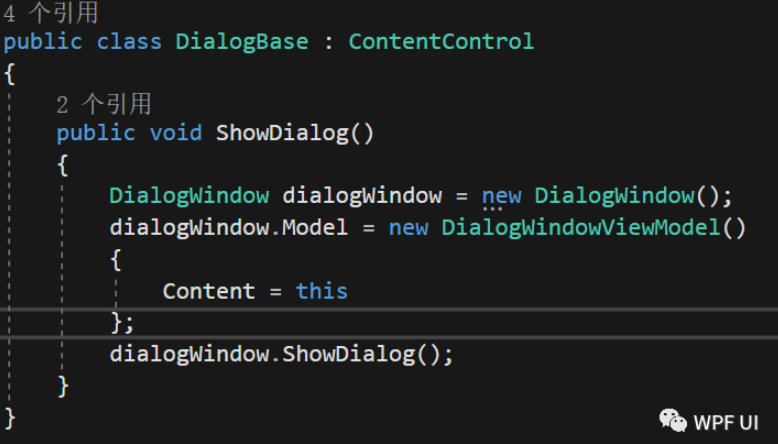
基础好了,我们再建一个弹出内容的基类:

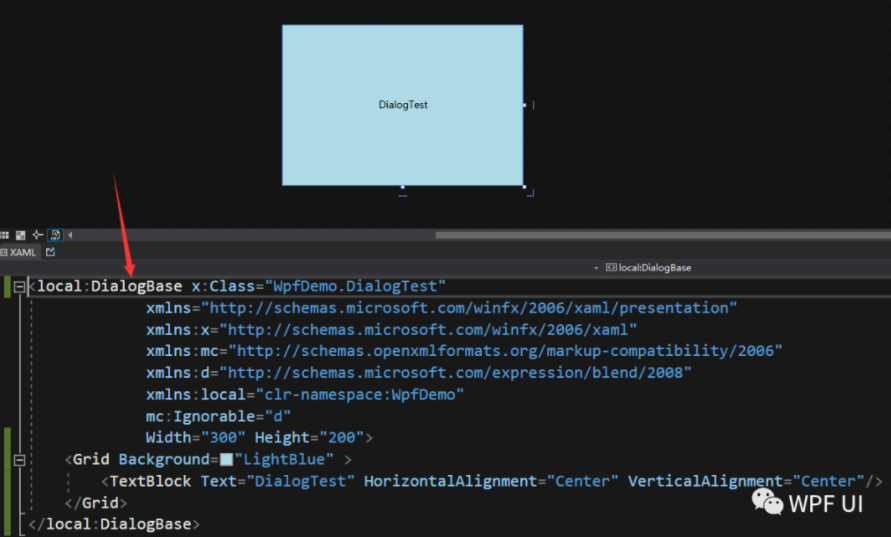
然后,只要定义UserControl,就能弹出:
示例:


这样一来,我们调用
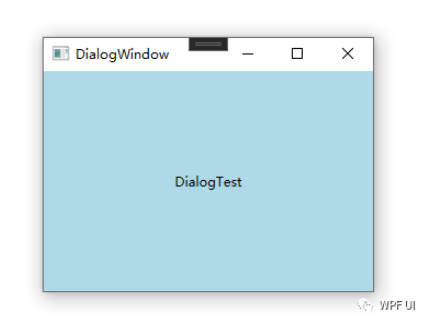
new DialogTest().ShowDialog();即可见下面的窗口

窗口是DialogWindow,内容是DialogTest
再建别的窗口,方式也是一样。
更多功能,如自定义dialogWindow的Title等,都可以在DialogWindowViewModel内定义属性,绑定后即可。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容