
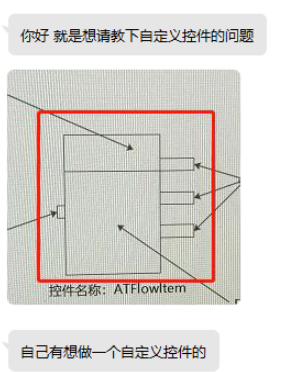
遇到 一个问题:

开始写代码之前 ,先了解一下,wpf中 Path的用法.由于此图只有横竖两种线条,使用M h v 三个指令就已足够。
<PathGeometry Figures="M 0 60 h 10 v 15 h -10 v -15"/>M 起始点
h 横线 相对移动距离
v 竖线 相对移动距离
上面示例表示 ,从(0,60)开始,横线10 竖线15 横线向左10 竖线向上15
看明白的话,能知道它是一个矩形了。
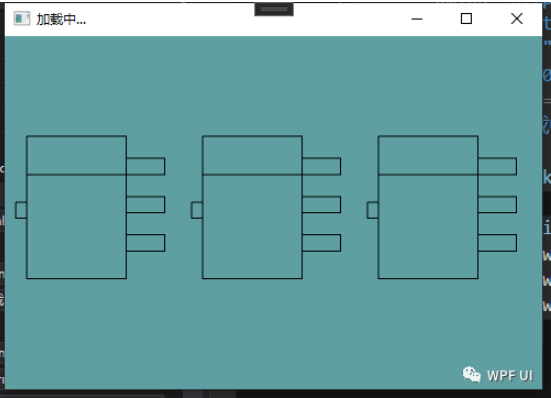
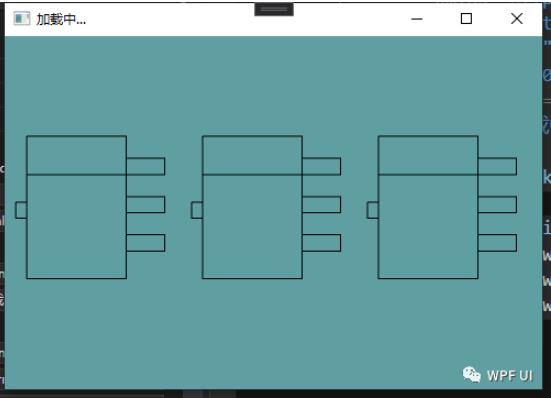
那上面这个图,也就是多个矩形放在一块的事了
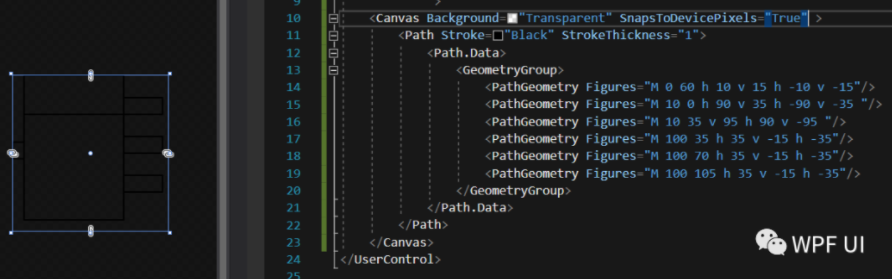
<Canvas Background="Transparent" >
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<GeometryGroup>
<PathGeometry Figures="M 0 60 h 10 v 15 h -10 v -15"/>
<PathGeometry Figures="M 10 0 h 90 v 35 h -90 v -35 "/>
<PathGeometry Figures="M 10 35 v 95 h 90 v -95 "/>
<PathGeometry Figures="M 100 35 h 35 v -15 h -35"/>
<PathGeometry Figures="M 100 70 h 35 v -15 h -35"/>
<PathGeometry Figures="M 100 105 h 35 v -15 h -35"/>
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
这样,一个自定义控件出来,在窗体中引用一下,就可以了
<Window x:Class="wpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ctl="clr-namespace:wpfDemo.Controls"
Height="360.1" Width="505"
Background="CadetBlue"
Title="加载中..."
Margin="0"
BorderThickness="0"
>
<StackPanel Orientation="Horizontal">
<ctl:ATFlowItem Margin="10 0"></ctl:ATFlowItem>
<ctl:ATFlowItem Margin="10 0"></ctl:ATFlowItem>
<ctl:ATFlowItem Margin="10 0"></ctl:ATFlowItem>
</StackPanel>
</Window>
path还能完成更多更复杂的画图,有兴趣的可以百度一下看看哦

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容