
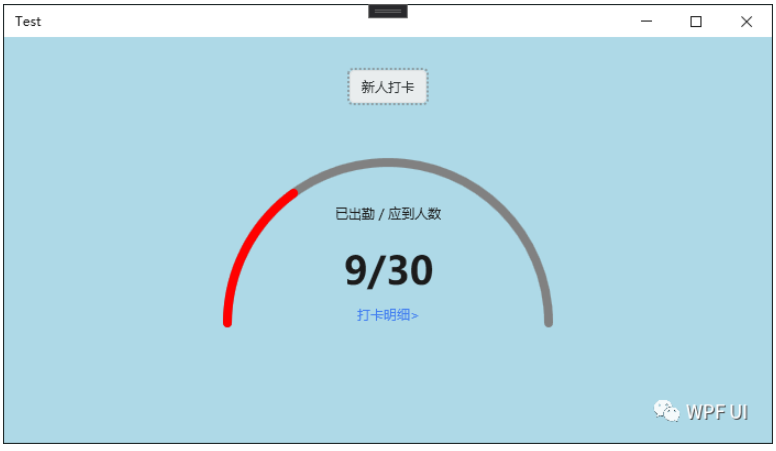
昨天看到一个需求,需要的效果大概是下面这张图的样子:

今天就来做一下喽。
思路:
圆弧要有百分比进度,使用Arc 可以满足需要。放两个重叠的Arc,一个当背景,一个作为进度。
文字就添加几个 TextBlock就可以了。
先看一下效果吧:

下面就直接看代码:
只有一个窗口,主要xaml代码如下:
<Grid >
<Grid Width="300" Height="150">
<Canvas >
<!--背景-->
<draw:Arc ArcThicknessUnit="Pixel" EndAngle="90" StartAngle="-90" Width="300" Height="300"
Stretch="None" Stroke="Gray" StrokeThickness="8"
StrokeEndLineCap="Round"
StrokeStartLineCap="Round"
>
<!--红色的圆弧-->
<draw:Arc ArcThicknessUnit="Pixel" EndAngle="{Binding EndAngle}" StartAngle="-90" Width="300" Height="300"
Stretch="None" Stroke="Red" StrokeThickness="8"
StrokeEndLineCap="Round"
StrokeStartLineCap="Round"
></draw:Arc>
</Canvas>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Bottom">
<TextBlock Text="已出勤 / 应到人数" Margin="10" HorizontalAlignment="Center"/>
<TextBlock Margin="10" HorizontalAlignment="Center" FontSize="35" FontWeight="Bold">
<Run Text="{Binding CurrentCount}"></Run>/<Run Text="{Binding AllCount}"/>
</TextBlock>
<TextBlock Text="打卡明细>" Foreground="#437DEF" HorizontalAlignment="Center"/>
</StackPanel>
</Grid>
<Button Name="Sign" Content="新人打卡" VerticalAlignment="Top" Margin="0 30 0 0"></Button>
</Grid>ViewModel代码如下:
public class ShellViewModel : PropertyChangedBase
{
private int _currentCount = 1;
//已打卡人数
public int CurrentCount
{
get { return _currentCount; }
set
{
_currentCount = value;
NotifyOfPropertyChange(() => CurrentCount);
NotifyOfPropertyChange(() => CanSign);
}
}
private int _allCount = 30;
//总人数
public int AllCount
{
get { return _allCount; }
set
{
_allCount = value;
NotifyOfPropertyChange(() => AllCount);
NotifyOfPropertyChange(() => CanSign);
}
}
private double _endAngle = -90;
public double EndAngle
{
get { return _endAngle; }
set
{
_endAngle = value;
NotifyOfPropertyChange();
}
}
public bool CanSign
{
get
{
return AllCount > CurrentCount;
}
}
//新人打卡按钮点击时执行
public void Sign()
{
//计算角度
CurrentCount++;
double percent = CurrentCount * 1.0 / AllCount;
EndAngle = percent * 180 - 90;
}
}逻辑很简单,没什么重要知识点,嘿嘿。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容