今天看到群里一个小见面挺有意思的,就是这个:
https://ac.yunyoujun.cn/
于是想着用wpf也模仿一下嘿嘿,为了方便,也顾不上什么代码结构了。。。
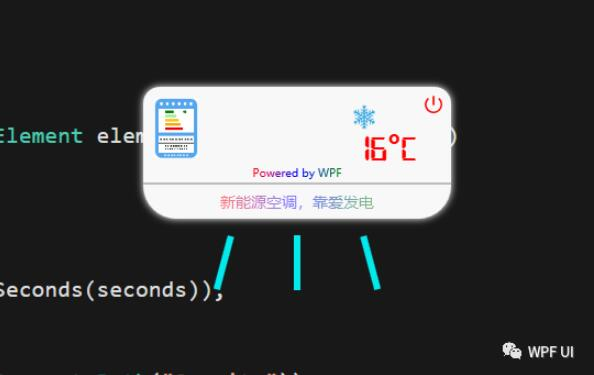
看看效果吧:

代码不多,只有一个窗口,下面就直接看看代码:
窗体xaml:
<Window x:Class="AirCond.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AirCond"
ResizeMode="NoResize"
WindowStyle="None"
Topmost="True"
AllowsTransparency="True"
Background="Transparent"
Width="300"
SizeToContent="Height"
mc:Ignorable="d"
Title="MainWindow"
>
<StackPanel>
<Border Height="120" MouseDown="Border_MouseDown" VerticalAlignment="Top" Background="#F8F8F8" Margin="10" CornerRadius="15 15 30 30">
<Border.Effect>
<DropShadowEffect ShadowDepth="0" BlurRadius="10" Color="#66ffffff"/>
</Border.Effect>
<Grid>
<local:IconFontButton x:Name="shutDownButton" Click="ShutDownClick" Geometry="{StaticResource ShutDownIcon}" HorizontalAlignment="Right" VerticalAlignment="Top" IconWidth="16" IconHeight="16" Margin="3" Foreground="Red"/>
<Image Width="40" Height="70" Source="/info.png" Margin="10" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<Image x:Name="snow" Width="26" Height="32" Source="/snow.png" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0 15 66 0"/>
<TextBlock x:Name="tempText" Text="{Binding Temp,StringFormat={}{0}°C}" HorizontalAlignment="Right" Margin="0 40 30 0" FontSize="33" FontWeight="Bold" FontFamily="{StaticResource Digital}" Foreground="Red"/>
<Border Height="1" Background="Gray" Margin="0 56 0 0" />
<TextBlock Text="Powered by WPF" Foreground="{StaticResource LinearBrush}" FontFamily="微软雅黑" FontSize="10" VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="0 0 0 35"/>
<TextBlock Text="新能源空调,靠爱发电" Foreground="{StaticResource LinearBrush}" Opacity="0.5" Padding="6" FontSize="14" TextAlignment="Center" FontFamily="微软雅黑" HorizontalAlignment="Stretch" VerticalAlignment="Bottom">
</TextBlock>
</Grid>
</Border>
<Grid x:Name="windGrid" Height="60" Width="200" Visibility="Visible">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Width="6" Height="50" RenderTransformOrigin="0.5,0.5" Background="#0BE8EB">
<Border.RenderTransform>
<RotateTransform Angle="15"/>
</Border.RenderTransform>
</Border>
<Border Grid.Column="1" Width="6" Height="50" Background="#0BE8EB"/>
<Border Grid.Column="2" Width="6" Height="50" RenderTransformOrigin="0.5,0.5" Background="#0BE8EB">
<Border.RenderTransform>
<RotateTransform Angle="-15"/>
</Border.RenderTransform>
</Border>
</Grid>
</StackPanel>
</Window>窗体后台代码:
using System;
using System.ComponentModel;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace AirCond
{
public partial class MainWindow : Window,INotifyPropertyChanged
{
public MainWindow()
{
InitializeComponent();
DataContext = this;
MouseWheel += MainWindow_MouseWheel;
}
private void MainWindow_MouseWheel(object sender, MouseWheelEventArgs e)
{
Temp += (e.Delta > 0 ? 1 : -1);
}
private int _temp=16;
public int Temp
{
get { return _temp; }
set {
_temp = value;
_temp = Math.Min(31, _temp);
_temp = Math.Max(16, _temp);
OnPropertyChanged(nameof(Temp)); }
}
private bool _isOpen=true;
public bool IsOpen
{
get { return _isOpen; }
set { _isOpen = value;
OnPropertyChanged(nameof(IsOpen));
SetUI();
}
}
private void SetUI()
{
shutDownButton.Foreground = _isOpen ? Brushes.Red : Brushes.Gray;
if (_isOpen)
{
StartAnimationIn(snow);
StartAnimationIn(windGrid);
StartAnimationIn(tempText);
}
else
{
StartAnimationOut(snow);
StartAnimationOut(windGrid);
StartAnimationOut(tempText);
}
}
private async void StartAnimationIn(FrameworkElement element, float seconds=0.5f)
{
var sb = new Storyboard();
var fadeIn = new DoubleAnimation
{
Duration = new Duration(TimeSpan.FromSeconds(seconds)),
To = 1,
};
Storyboard.SetTargetProperty(fadeIn, new PropertyPath("Opacity"));
sb.Children.Add(fadeIn);
sb.Begin(element);
await Task.Delay((int)(seconds * 1000));
}
private async void StartAnimationOut(FrameworkElement element, float seconds = 0.5f)
{
var sb = new Storyboard();
var fadeIn = new DoubleAnimation
{
Duration = new Duration(TimeSpan.FromSeconds(seconds)),
To = 0,
};
Storyboard.SetTargetProperty(fadeIn, new PropertyPath("Opacity"));
sb.Children.Add(fadeIn);
sb.Begin(element);
await Task.Delay((int)(seconds * 1000));
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string name)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
private void Border_MouseDown(object sender, MouseButtonEventArgs e)
{
if(e.LeftButton==MouseButtonState.Pressed)
this.DragMove();
}
private void ShutDownClick(object sender, RoutedEventArgs e)
{
IsOpen = !IsOpen;
}
}
}在App.xaml里面定义资源:
<Application x:Class="AirCond.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:AirCond"
StartupUri="MainWindow.xaml">
<Application.Resources>
<FontFamily x:Key="Digital">pack://application;,,,/Fonts/#Digital-7 Mono</FontFamily>
<PathGeometry x:Key="ShutDownIcon" Figures="M209.664 813.696a426.666667 426.666667 0 0 1 0-603.392 42.666667 42.666667 0 0 1 60.330667 60.330667 341.333333 341.333333 0 1 0 482.474666 0 42.666667 42.666667 0 0 1 60.330667-60.330667A426.666667 426.666667 0 0 1 209.664 813.696zM511.36 85.333333a42.666667 42.666667 0 0 1 42.666667 42.666667v384a42.666667 42.666667 0 0 1-85.333334 0V128a42.666667 42.666667 0 0 1 42.666667-42.666667z"/>
<LinearGradientBrush x:Key="LinearBrush">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="0.5" Color="Blue"/>
<GradientStop Offset="1" Color="Green"/>
</LinearGradientBrush>
<Style TargetType="local:IconFontButton">
<Setter Property="CornerRadius" Value="0"/>
<Setter Property="Padding" Value="5"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:IconFontButton">
<Border CornerRadius="{TemplateBinding CornerRadius}" Background="{TemplateBinding Background}" BorderThickness="0">
<Path x:Name="path" Data="{TemplateBinding Geometry}"
Fill="{TemplateBinding Foreground}"
Width="{TemplateBinding IconWidth}"
Height="{TemplateBinding IconHeight}"
SnapsToDevicePixels="True"
Stretch="Uniform"
RenderTransformOrigin="0.5,0.5"
Margin="{TemplateBinding Padding}">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1" />
</TransformGroup>
</Path.RenderTransform>
</Path>
</Border>
<ControlTemplate.Triggers>
<EventTrigger RoutedEvent="UIElement.MouseEnter">
<BeginStoryboard >
<Storyboard>
<DoubleAnimation Storyboard.TargetName="path" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="1.2" Duration="0:0:0.1" AutoReverse="False" />
<DoubleAnimation Storyboard.TargetName="path" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="1.2" Duration="0:0:0.1" AutoReverse="False" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="UIElement.MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="path" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.1" AutoReverse="False" />
<DoubleAnimation Storyboard.TargetName="path" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.1" AutoReverse="False" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
</Application>创建一个IconFontButton类:
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace AirCond
{
public class IconFontButton : Button
{
public Geometry Geometry
{
get { return (Geometry)GetValue(GeometryProperty); }
set { SetValue(GeometryProperty, value); }
}
public static readonly DependencyProperty GeometryProperty =
DependencyProperty.Register("Geometry", typeof(Geometry), typeof(IconFontButton), new PropertyMetadata(default(Geometry)));
public CornerRadius CornerRadius
{
get { return (CornerRadius)GetValue(CornerRadiusProperty); }
set { SetValue(CornerRadiusProperty, value); }
}
public static readonly DependencyProperty CornerRadiusProperty =
DependencyProperty.Register("CornerRadius", typeof(CornerRadius), typeof(IconFontButton), new PropertyMetadata(default(CornerRadius)));
public double IconWidth
{
get { return (double)GetValue(IconWidthProperty); }
set { SetValue(IconWidthProperty, value); }
}
public static readonly DependencyProperty IconWidthProperty =
DependencyProperty.Register("IconWidth", typeof(double), typeof(IconFontButton), new PropertyMetadata(32.0));
public double IconHeight
{
get { return (double)GetValue(IconHeightProperty); }
set { SetValue(IconHeightProperty, value); }
}
public static readonly DependencyProperty IconHeightProperty =
DependencyProperty.Register("IconHeight", typeof(double), typeof(IconFontButton), new PropertyMetadata(32.0));
}
}图片和字体来源于网络,仅用于学习用途,如有侵权,请联系我删除。
如需图片和字体资源,请下载:
项目代码百度云链接:(给白嫖怪的惊喜)
链接:https://pan.baidu.com/s/1R1lxv-rcQI3rytn3epJP6Q
提取码:s5hl
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容