Popup
看名字就知道,它是一个弹出控件,顾名思义,我们可以用它来实现类似Combobox那种,点击后弹出下面选项列表的操作。
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Media.Visual
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Primitives.Popup以上是MSDN对Popup的继承关系介绍。
需求:有一个文本框 ,鼠标点击后,弹出一个Popup。
我编写了以下xaml
<Grid>
<TextBox PreviewMouseDown="text_PreviewMouseDown" x:Name="text" Text="666" BorderBrush="Red" BorderThickness="1" HorizontalAlignment="Left" VerticalAlignment="Top"
Width="100" FontSize="30" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Popup Placement="Bottom" PlacementTarget="{Binding ElementName=text}"
IsOpen="{Binding IsOpen1}"
AllowsTransparency="True" StaysOpen="False" Width="200" Height="200">
<Border Margin="10" Background="Green">
<TextBox Text="弹出内容1" FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Popup>
</Grid>这时,奇怪的现象出现了,我鼠标点击textbox后,一松开,popup就消失了。。。
经过一番研究,发现。
问题出在textbox的点击事件上,在PreviewMouseDown事件执行完毕之后,焦点会移到textbox上,这里popup就失去焦点了。。
编写以下MainWindow.xaml:
<Window x:Class="wpfcore.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpfcore"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid>
<TextBox PreviewMouseUp="text_PreviewMouseDown" x:Name="text" Text="666" BorderBrush="Red" BorderThickness="1" HorizontalAlignment="Left" VerticalAlignment="Top"
Width="100" FontSize="30" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Popup Placement="Bottom" PlacementTarget="{Binding ElementName=text}"
IsOpen="{Binding IsOpen1}"
AllowsTransparency="True" StaysOpen="False" Width="200" Height="200">
<Border Margin="10" Background="Green">
<TextBox Text="弹出内容1" FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Popup>
</Grid>
<Grid Grid.Column="1">
<TextBlock MouseUp="textBlock_PreviewMouseDown" x:Name="textblock" Text="666" Background="LightBlue" HorizontalAlignment="Left" VerticalAlignment="Top"
Width="100" FontSize="30" TextAlignment="Center"/>
<Popup Placement="Bottom" PlacementTarget="{Binding ElementName=textblock}"
IsOpen="{Binding IsOpen2}"
AllowsTransparency="True" StaysOpen="False" Width="200" Height="200">
<Border Margin="10" Background="Green">
<TextBox Text="弹出内容2" FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Popup>
</Grid>
</Grid>
</Window>MainWindow.cs代码如下:
using System.Windows;
using System.Windows.Input;
namespace wpfcore
{
public partial class MainWindow : Window
{
public bool IsOpen1
{
get { return (bool)GetValue(IsOpen1Property); }
set { SetValue(IsOpen1Property, value); }
}
public static readonly DependencyProperty IsOpen1Property =
DependencyProperty.Register("IsOpen1", typeof(bool), typeof(MainWindow), new PropertyMetadata(false));
public bool IsOpen2
{
get { return (bool)GetValue(IsOpen2Property); }
set { SetValue(IsOpen2Property, value); }
}
public static readonly DependencyProperty IsOpen2Property =
DependencyProperty.Register("IsOpen2", typeof(bool), typeof(MainWindow), new PropertyMetadata(false));
public MainWindow()
{
InitializeComponent();
DataContext = this;
}
private void text_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
IsOpen1 = true;
}
private void textBlock_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
IsOpen2 = true;
}
}
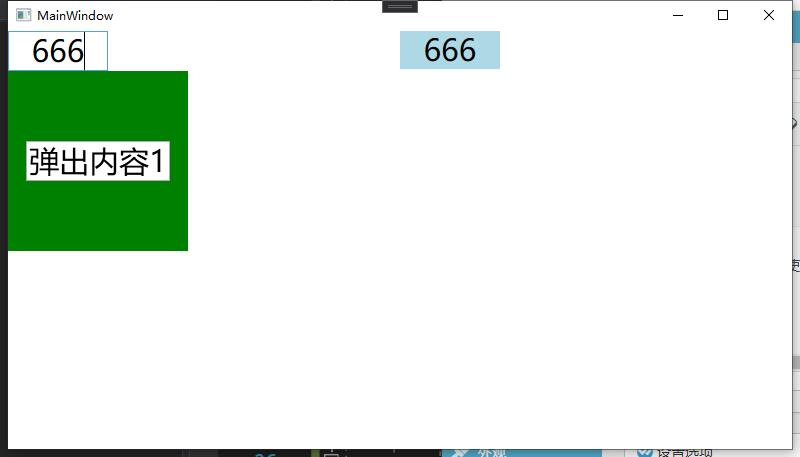
}通过对比可以发现,使用一个TextBlock的效果比textbox好多了。。
记录下来,备查。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容