CheckBox作为常用控件之一,出场率肯定不低的~
今天就来实现两个CheckBox样式~
它包含一个复选框(ToggleButton)和一个文(Content),改写它,要做的就是修改它们的模板了~
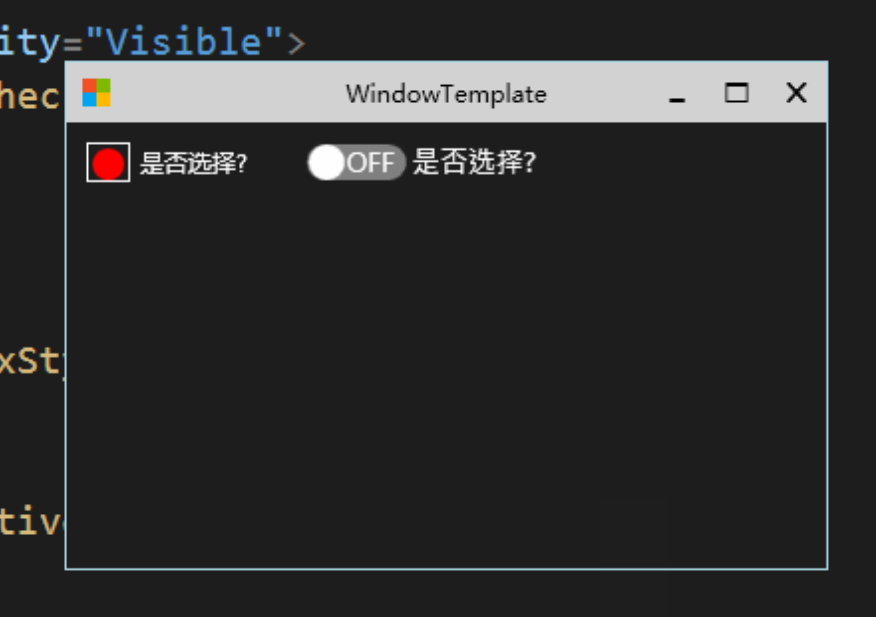
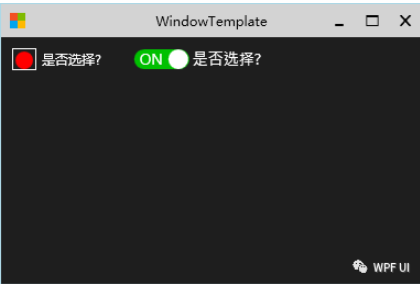
先来看一下效果吧

下面再看看是如何实现的~
上图第一个样式为:
<Style TargetType="CheckBox" x:Key="CircleCheckbox">
<Setter Property="Cursor" Value="Hand"></Setter>
<Setter Property="Content" Value=""></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Background="Transparent"
BorderBrush="White"
BorderThickness="1"
CornerRadius="0"
VerticalAlignment="Center" >
<Grid Height="{TemplateBinding Height}"
Width="{Binding ActualHeight,RelativeSource={RelativeSource Self}}">
<Ellipse x:Name="ellipse" Grid.Column="0"
Fill="Blue" Margin="2" />
</Grid>
</Border>
<ContentPresenter Grid.Column="1"
x:Name="content"
Margin="5,0,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="ellipse" Property="Fill" Value="Red">
</Setter>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter TargetName="ellipse" Property="Fill" Value="Blue">
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>第二个样式为:
<Style x:Key="CheckBoxStyle2" TargetType="{x:Type CheckBox}" BasedOn="{StaticResource CheckBoxBase}">
<Setter Property="FontSize" Value="{StaticResource FontSizeRegular}"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid x:Name="templateRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Grid x:Name="border" Width="50"
Height="{TemplateBinding Height}">
<Viewbox >
<Grid>
<Border Background="Gray"
Width="50"
x:Name="back"
CornerRadius="9"/>
<TextBlock x:Name="text" Text="OFF"
VerticalAlignment="Center"
Foreground="White"
Margin="0 0 0 0">
<TextBlock.RenderTransform>
<TranslateTransform x:Name="transText" X="20"></TranslateTransform>
</TextBlock.RenderTransform>
</TextBlock>
<Border x:Name="ToggleButton"
Height="18" Width="18"
CornerRadius="18"
Background="White"
HorizontalAlignment="Left"
Margin="1 0 0 0"
>
<Border.RenderTransform>
<TranslateTransform x:Name="transBorder" X="0"></TranslateTransform>
</Border.RenderTransform>
</Border>
</Grid>
</Viewbox>
</Grid>
<ContentPresenter Grid.Column="1"
Panel.ZIndex="100"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Margin="3 0 0 0"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Text" Value="ON" TargetName="text"/>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Text" Value="OFF" TargetName="text"/>
</Trigger>
<EventTrigger RoutedEvent="Unchecked" >
<BeginStoryboard>
<Storyboard Storyboard.TargetName="transText" Storyboard.TargetProperty="X">
<DoubleAnimation To="20" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
<BeginStoryboard>
<Storyboard Storyboard.TargetName="transBorder" Storyboard.TargetProperty="X">
<DoubleAnimation To="0" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
<BeginStoryboard>
<Storyboard Storyboard.TargetName="back" Storyboard.TargetProperty="Background.Color">
<ColorAnimation To="Gray" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Checked" >
<BeginStoryboard>
<Storyboard Storyboard.TargetName="transText" Storyboard.TargetProperty="X">
<DoubleAnimation To="5" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
<BeginStoryboard>
<Storyboard Storyboard.TargetName="transBorder" Storyboard.TargetProperty="X">
<DoubleAnimation To="30" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
<BeginStoryboard>
<Storyboard Storyboard.TargetName="back" Storyboard.TargetProperty="Background.Color">
<ColorAnimation To="#00c000" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.6" TargetName="templateRoot"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>样式虽长,但好多重复内容,耐心一点很容易看的~
然后在MainWindow添加引用,代码如下 :
<CheckBox Style="{StaticResource CircleCheckbox}"
Content="是否选择?"
Foreground="White"
Height="20"/>
<Border Width="30"></Border>
<CheckBox Style="{StaticResource CheckBoxStyle2}"
Content="是否选择?"
Foreground="White"
ToolTip="{Binding Content,RelativeSource={RelativeSource Self}}"
Height="20"
/>这样就大功告成了^_^

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容