
闲来无事,研究一下经常会用到的ScorllBar(滚动条)~
系统自带的滚动条是这样的:

看起来外观不太好看哈哈。
要修改一个ScrollBar控件,就先了解一下它的构成吧~
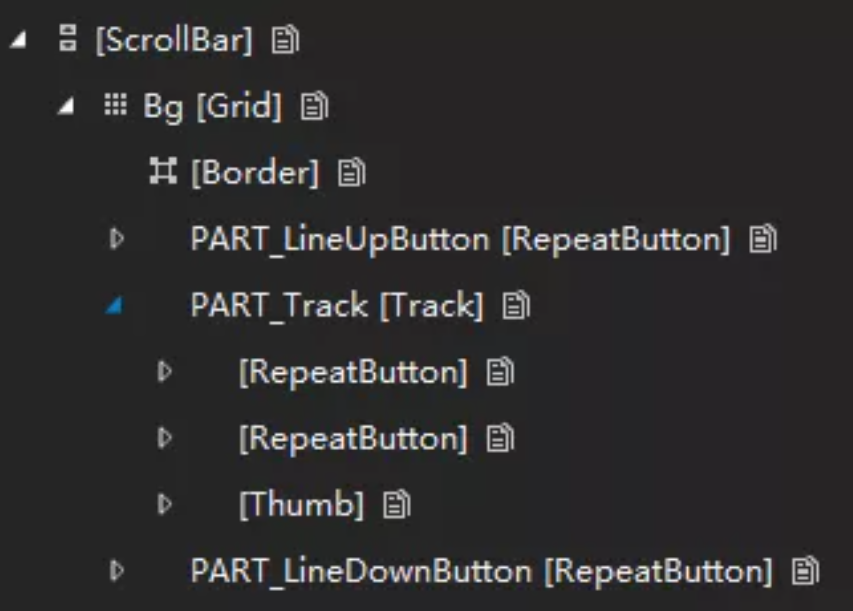
通过VS的实时可视化树窗口可以查看,上面这个ScorllBar的内容如下:

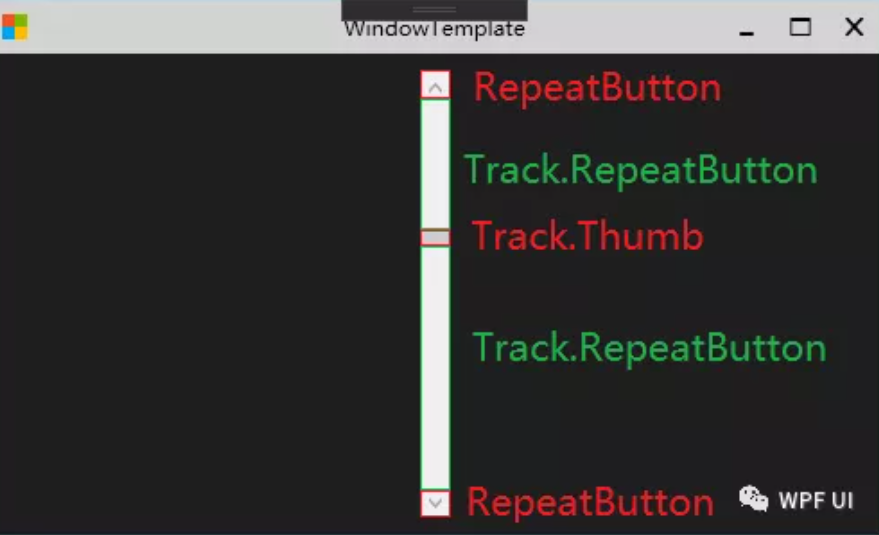
可以看到,它包含上下两个RepeatButton和一个Track,Track中又包含两个RepeatButton和一个Thumb.
大概是这样的

所以我们要重新定义ScrollBar的话,就是重写这些RepeatButton和Thumb的样式了~
先了解一下系统的样式是什么样子的:
在vs设计界面选中ScrollBar右键->编辑模板->编辑副本->确定
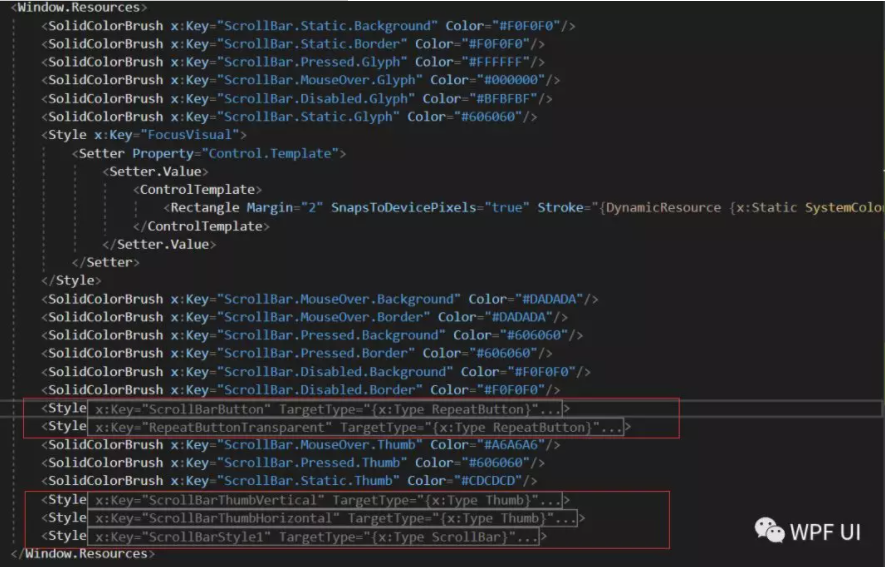
这时就会出现一个ScrollBar的模板副本:

它定义了两个RepeatButton样式,两个Thumb样式,和一个ScrollBar样式,我们要做的就是重写这些样式咯
经过一番苦战,终于写好了,为了更直观的看到效果,另外写了一个ScrollViewer样式:
代码如下 :
<Style x:Key="ScrollBarBaseRepeatButton" TargetType="RepeatButton">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarBaseThumbVertical" TargetType="Thumb">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Rectangle x:Name="rectangle" RadiusX="4" RadiusY="4"
Height="{TemplateBinding Height}" SnapsToDevicePixels="True"
Width="{TemplateBinding Width}" Fill="{TemplateBinding Background}"/>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="rectangle" Value="#82CAF4"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="rectangle" Value="#569CD6"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarBaseThumbHorizontal" TargetType="Thumb">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Rectangle x:Name="rectangle" RadiusX="4" RadiusY="4"
Height="{TemplateBinding Height}" SnapsToDevicePixels="True"
Width="{TemplateBinding Width}" Fill="{TemplateBinding Background}"/>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="rectangle" Value="#82CAF4"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="rectangle" Value="#569CD6"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarBaseStyle" TargetType="ScrollBar">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="false"/>
<Setter Property="Foreground" Value="LightGray"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Focusable" Value="False"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Width" Value="8"/>
<Setter Property="MinWidth" Value="8"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid x:Name="Bg" SnapsToDevicePixels="true">
<Border Background="{TemplateBinding Background}" />
<Track x:Name="PART_Track" IsDirectionReversed="true" IsEnabled="{TemplateBinding IsMouseOver}">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageUpCommand}" Style="{StaticResource ScrollBarBaseRepeatButton}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageDownCommand}" Style="{StaticResource ScrollBarBaseRepeatButton}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Background="{TemplateBinding Foreground}" Style="{StaticResource ScrollBarBaseThumbVertical}"/>
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="Orientation" Value="Horizontal">
<Setter Property="Width" Value="Auto"/>
<Setter Property="MinWidth" Value="0"/>
<Setter Property="Height" Value="8"/>
<Setter Property="MinHeight" Value="8"/>
<Setter Property="BorderThickness" Value="0,1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid x:Name="Bg" SnapsToDevicePixels="true">
<Border Background="{TemplateBinding Background}" />
<Track x:Name="PART_Track" IsEnabled="{TemplateBinding IsMouseOver}">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageLeftCommand}" Style="{StaticResource ScrollBarBaseRepeatButton}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageRightCommand}" Style="{StaticResource ScrollBarBaseRepeatButton}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Background="{TemplateBinding Foreground}" Style="{StaticResource ScrollBarBaseThumbHorizontal}"/>
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="{x:Type ScrollViewer}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid x:Name="Grid" Background="{TemplateBinding Background}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!--<Rectangle x:Name="Corner" Grid.Column="1" Fill="{DynamicResource {x:Static SystemColors.ControlBrushKey}}" Grid.Row="1"/>-->
<ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}" CanHorizontallyScroll="False" CanVerticallyScroll="False" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="0" Margin="{TemplateBinding Padding}" Grid.Row="0"/>
<ScrollBar x:Name="PART_VerticalScrollBar"
AutomationProperties.AutomationId="VerticalScrollBar"
Opacity="0.2"
Cursor="Arrow" Grid.Column="1"
Maximum="{TemplateBinding ScrollableHeight}"
Style="{StaticResource ScrollBarBaseStyle}"
Minimum="0" Grid.Row="0"
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"
Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"
ViewportSize="{TemplateBinding ViewportHeight}"/>
<ScrollBar x:Name="PART_HorizontalScrollBar"
Style="{StaticResource ScrollBarBaseStyle}"
AutomationProperties.AutomationId="HorizontalScrollBar"
Cursor="Arrow" Grid.Column="0"
Opacity="0.2"
Maximum="{TemplateBinding ScrollableWidth}"
Minimum="0" Orientation="Horizontal" Grid.Row="1"
Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"
Value="{Binding HorizontalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"
ViewportSize="{TemplateBinding ViewportWidth}"/>
</Grid>
<ControlTemplate.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1" Duration="0:0:0.3" Storyboard.TargetName="PART_VerticalScrollBar" Storyboard.TargetProperty="Opacity"/>
<DoubleAnimation To="1" Duration="0:0:0.3" Storyboard.TargetName="PART_HorizontalScrollBar" Storyboard.TargetProperty="Opacity"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="0.2" Duration="0:0:0.3" Storyboard.TargetName="PART_VerticalScrollBar" Storyboard.TargetProperty="Opacity"/>
<DoubleAnimation To="0.2" Duration="0:0:0.3" Storyboard.TargetName="PART_HorizontalScrollBar" Storyboard.TargetProperty="Opacity"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>在MainWindow中引用:
<ScrollViewer HorizontalScrollBarVisibility="Auto">
<StackPanel>
<TextBlock>一个滚动条</TextBlock>
<TextBlock>二个滚动条</TextBlock>
<TextBlock>三个滚动条</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>6666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666699999999999999999999999999999999999999999888888888888888888888888888888888888</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
<TextBlock>66666</TextBlock>
</StackPanel>
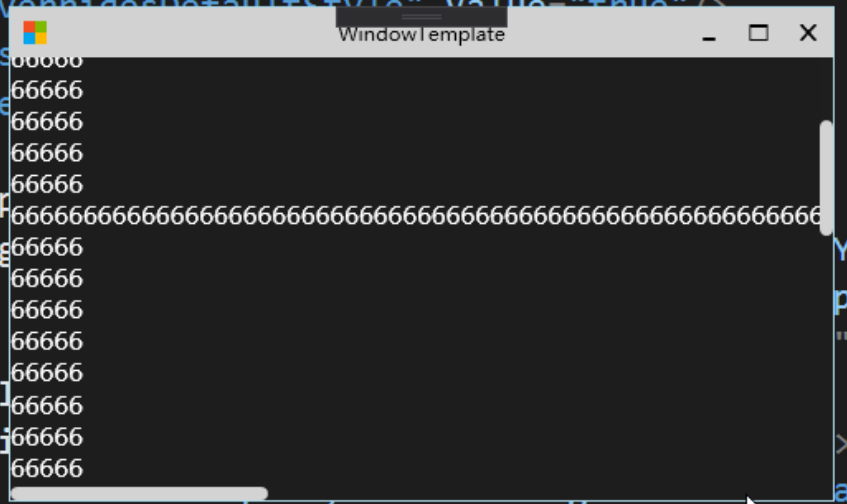
</ScrollViewer>效果图如下 :

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容