看到不小伙伴说wpf布局太难了,不方便。今天来看一下wpf中的几个布局容器。本次只讲解三个:DockPanel,Grid,WrapPanel
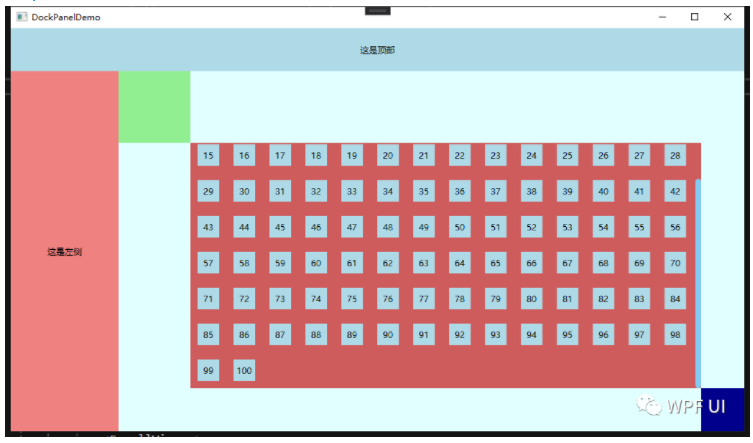
下面先看看效果吧:

下面是这个窗口的全部xaml代码:
<Window x:Class="WxDemo.DockPanelDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WxDemo"
mc:Ignorable="d"
Title="DockPanelDemo" Height="450" Width="800">
<DockPanel LastChildFill="True">
<Grid DockPanel.Dock="Top" Height="60" Background="LightBlue">
<TextBlock Text="这是顶部" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
<Grid DockPanel.Dock="Left" Width="150" Background="LightCoral">
<TextBlock Text="这是左侧" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
<Grid Background="LightCyan">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Border Grid.Row="0" Grid.Column="0" Background="LightGreen"/>
<Border Grid.Row="1" Grid.Column="1" Background="IndianRed">
<ScrollViewer>
<WrapPanel x:Name="wrapPanel">
</WrapPanel>
</ScrollViewer>
</Border>
<Border Grid.Row="2" Grid.Column="2" Width="60" Height="60" Background="DarkBlue"/>
</Grid>
</DockPanel>
</Window>窗体后台代码为:
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace WxDemo
{
public partial class DockPanelDemo : Window
{
public DockPanelDemo()
{
InitializeComponent();
Loaded += DockPanelDemo_Loaded;
}
private void DockPanelDemo_Loaded(object sender, RoutedEventArgs e)
{
for (int i = 0; i < 100; i++)
{
var border = new Border()
{
Height = 30,
Width = 30,
Margin = new Thickness(10),
Background = Brushes.LightBlue,
Child = new TextBlock()
{
Text = (i+1).ToString(),
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center
}
};
wrapPanel.Children.Add(border);
}
}
}
}讲解:
最外层是个DockPanel,定义Top 和Left两个区域,中间是个Grid,分三行三列,Grid中间是ScrollViewer和WrapPanel,在窗体加载后,向wrapPanel中添加100个Border,演示自动布局。
整个窗体没有声明控件宽度高度的地方,就会在窗口改变大小时,自动调整大小。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容